Diseñando la Hoja Compra de tu App FI Basico
¿Estas listo para Diseñar la Hoja Compra de tu App FI (Facturación e Inventario) Básico?

Este es el séptimo tema y antes de comenzar, tengo una pregunta para ti, ¿ya viste el tema 6?
Si no has visto el tema 6 " Diseñando la Hoja Base de tu App FI básico", tan solo pulsa clic en el botón Ver tema6:
Si ya viste el tema 6 y estas preparado para continuar con el tema 7, entonces veamos los pasos:
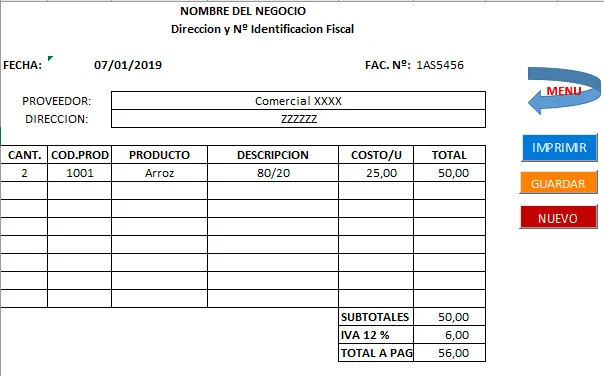
Pasos para Diseñar la Hoja Compra de tu App FI
Para comenzar, vamos a abrir el archivo de tu Sistema de Facturación e Inventario Básico.
Dentro de este seleccionamos la hoja COMPRA, y nos ubicamos en la celda A1.
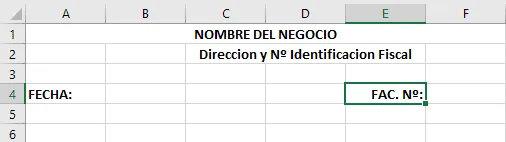
Seleccionamos de la Celda A1 hasta la F1 y en seguida le aplicamos combinar y centrar mas negrilla.
Dentro de este escribimos NOMBRE DEL NEGOCIO, en tu caso, puedes escribir el nombre de tu negocio.
En seguida, seleccionamos de la C2 hasta la E2 y le aplicamos combinar y centrar mas negrita.
Dentro de este escribimos "Direccion y Nº Identificacion Fiscal".
Nos ubicamos en la A4 le aplicamos negrita y escribimos FECHA:, en la E4 le aplicamos alinear a la derecha mas negrita y escribimos FAC. Nº:

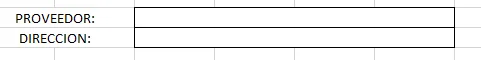
A continuación, nos ubicamos en la celda A6 y seleccionamos hasta la B6 y le aplicamos combinar y centrar.
Dentro de este escribimos PROVEEDOR: y pulsamos enter.
Ahora, seleccionamos de la A7 hasta la B7 y le aplicamos combinar y centrar.
Dentro de este escribimos DIRECCION: y pulsamos enter.
En seguida, seleccionamos de la C6 hasta la F6 y le aplicamos combinar y centrar.
De la misma forma, seleccionamos de la C7 hasta la F7 y le aplicamos combinar y centrar.
Seleccionamos de la C6 hasta la C7 y le aplicamos todos los bordes.

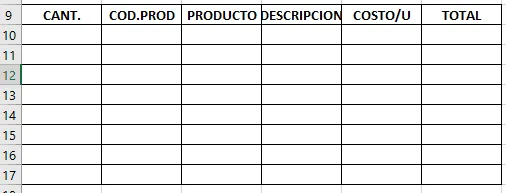
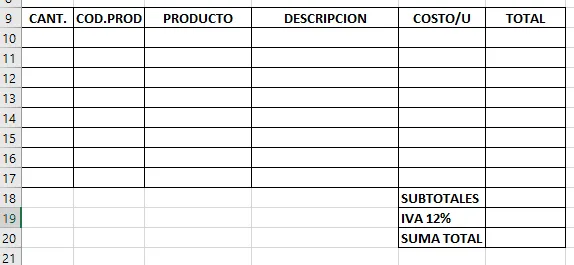
En seguida, nos ubicamos en la celda A9 y escribimos CANT., en la celda B9 escribimos COD.PROD.
En la C9 escribimos PRODUCTOS, en la D9 escrimos DESCRIPCION, en la celda E9 escribimos COSTO/U.
Y en la celda F9 escribimos TOTAL, seleccionamos de la A9 hasta la F9 y le aplicamos negrita mas centrar contenido.
Seleccionamos de la A9 hasta la F17 y le aplicamos todos los bordes.

Ajustando anchos de Columnas de la Hoja Compra de tu App FI
Para comenzar a darle forma al formulario de Factura de compra, vamos a ajustar el ancho de columna.
Para la columna A le aplicamos 52 pixeles, para la columna B 71 Pixeles, para la columna C 107 Pixeles.
Continuamos con la columna D y le aplicamos 146 pixeles, a la columna E le aplicamos 87 pixeles.
Y a la columna F le aplicamos 80 pixeles.
Ahora, nos ubicamos en la celda E18 y escribimos SUBTOTALES, en la celda E19 escribimos IVA 12% en tu caso, escribe el porcentaje correspondiente a tu pais, 15%, 16%, 21%.
En la celda E20 escribimos SUMA TOTAL, seleccionamos de la E18 hasta la E20 y le aplicamos negrita.
Ampliamos la selección hasta la F20 y le aplicamos todos los bordes.

Ahora, vamos a insertar botones:
Insertando botones de la Hoja Compra de tu App FI
Vamos a insertar 4 botones: Una forma Flecha curvada hacia la izquierda y 3 botones de Control ActiveX.
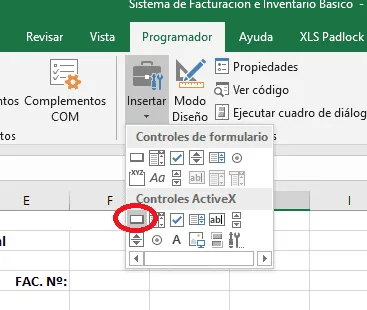
Vamos a comenzar con los botones ActiveX, para eso nos ubicamos en la Pestaña programador y seleccionamos botón de comando:

En seguida lo dibujamos de la G8 hasta la H10, pulsamos clic derecho sobre el botón y seleccionamos copiar.
En seguido pulsamos dos veces ctrl + V para crear dos copias del botón, este botón lo ubicamos justo debajo de cada uno en orden:

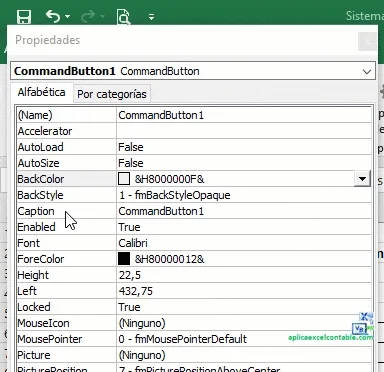
Pulsamos clic derecho sobre el primer botón y seleccionamos propiedades, dentro de la siguiente ventana, vamos a cambiar Caption por IMPRIMIR, Backcolor por un color Resalte y forecolor en color blanco, observa el ejemplo:

Ahora, cerramos la ventana propiedades y pulsamos clic derecho sobre el segundo botón, seleccionamos propiedades.
Dentro de esta ventana, en caption escribimos GUARDAR, en Backcolor desde paleta seleccionamos el color naranja.
Para forecolor, seleccionamos Resalte de texto, para que se muestre el color blanco.
Cerramos la ventana propiedades y pulsamos clic derecho sobre el tercer boton, seleccionamos propiedades.
Dentro de esta ventana, en caption escribimos NUEVO, en Backcolor desde paleta seleccionamos el color rojo oscuro.
Para forecolor, seleccionamos Resalte de texto, para que se muestre el color blanco.

Para finalizar, nos ubicamos en la sección Ilustraciones y desplegamos Formas, dentro de este seleccionamos Flecha Curvada hacia la izquierda.
Y lo dibujamos de la G4 a la H7, pulsamos clic derecho, editar texto y escribimos MENU.
Seleccionamos el texto y le aplicamos centrar el contenido, alinear en medio, negrita y le aplicamos color de fuente rojo:

¿Qué tal te pareció el artículo de hoy "Diseñando la Hoja Compra de tu App FI Básico "? ¿Te gusto?
Si te gusto, te invito a compartirlo con tus amigos por correo electrónico, WhatsApp o bien por Facebook, a continuación, te dejo un botón para que puedas compartirlo:
Cualquier duda o pregunta, puedes escribirme directamente en la sección de comentarios, en la pagina del chat, directamente en whatsapp o bien al correo electrónico rogerperez@aplicaexcelcontable.com.
Te saluda,
Roger Perez – Aplica Excel Contable
