Diseñando la Hoja Menu de tu App FI Básico
Estas listo para Diseñar la Hoja Menu de tu App FI (Facturación e Inventario) Básico?

Este es el noveno tema y antes de comenzar, tengo una pregunta para ti, ¿ya viste el tema 8?
Si no has visto el tema 8 " Diseñando la Hoja Venta de tu App FI básico", tan solo pulsa clic en el botón Ver tema8:
Si ya viste el tema 8 y estas preparado para continuar con el tema 9, entonces veamos los pasos:
Pasos para Diseñar la Hoja Menu de tu App FI
Para comenzar, vamos a abrir el archivo de tu Sistema de Facturación e Inventario Básico.
Dentro de este seleccionamos la hoja MENU, y nos ubicamos en la celda C2.
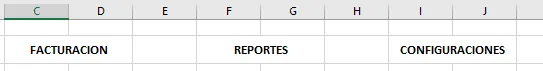
Seleccionamos de la C2 hasta la D2 y aplicamos combinar y centrar, negrita, fuente 12 y alinear al medio.
Dentro de este escribimos FACTURACION, en seguida, seleccionamos de la F2 a la G2.
Y le aplicamos combinar y centrar, negrita, fuente 12 y alinear al medio, escribimos REPORTES.
Ahora, seleccionamos de la celda I2 al J2, le aplicamos combinar y centar, negrita, fuente 12 y alinear al medio.
En seguida, escribimos CONFIGURACIONES y pulsamos enter.
En seguida, le aplicamos a la fila 2 un alto de 35 Pixeles:

Ahora, vamos a insertar una forma esquinas redondeadas y lo dibujamos justo en la celda C3 hasta la D4.
En seguida nos ubicamos en la pestaña formato y le aplicamos Relleno de forma Azul oscuro.
Ahora, vamos a pulsar clic derecho sobre la forma, seleccionamos copiar y nos ubicamos en la celda C6.
Dentro de este pulsamos Ctrl + V, 10 veces, para crear 10 copias del botón, lo ubicamos y renombrados como se indica en la imagen:

Agregando opciones adicionales
Listo, hemos avanzado en un 60 % en el diseño de la Hoja Menu de tu App Fi Básico.
Tener en cuenta, que el texto de cada botón fue centrado, alineado al medio y se le aplico negrita.
Ahora, nos vamos a ubicar en la celda B11 y seleccionamos hasta la E11, combinamos y centramos, le aplicamos negrita, fuente 12 y escribimos OPCIONES ADICIONALES.
En seguida insertamos una forma elipse y lo dibujamos del a celda B13 hasta la C14.
En seguida nos ubicamos en la pestaña formato y le aplicamos color de relleno de forma verde y le agremos el texto MOSTRAR.
No olvides centrar el contenido, alinearlo al medio y aplicarle negrita.
A continuación, hacemos una copia de la forma elipse y lo ubicamos de la celda D13 hasta la E14.
Seleccionamos la forma y nos ubicamos en la pestaña forma, le aplicamos color de relleno de forma amarrillo.
Y color de relleno de texto negro, ahora cambiamos el texto a OCULTAR y listo.
Continuando vamos a insertar una forma rectángulo y lo dibujamos desde la celda C15 hasta la celda D18.
En seguida nos vamos a la pestaña Formato y le asignamos color de relleno de forma rojo.
Y le agregamos el texto "GUARDAR Y SALIR", centramos el texto y lo alineamos al medio y le aplicamos negrita. Véase la imagen:

Finalizando con el diseño de la Hoja Menu de tu App FI
A continuación, vamos a insertar una forma rectángula y lo dibujamos de la celda L2 hasta la N18.
Ahora vamos a insertar un cuadro de texto dentro de la forma rectángulo y escribimos "SISTEMA DE FACTURACION E INVENTARIO BASICO".
Seleccionamos el texto, lo centramos, lo alineamos al medio, le aplicamos negrita y le aplicamos color de fuente blanco.
En seguida nos ubicamos en la pestaña formato y le asignamos sin color de relleno.
Te debe de quedar así:

A continuación, vamos a agregar dos imágenes y una forma flecha de linea para unir las dos imágenes.
A continuación, te dejo el enlace de descarga de las imágenes a utilizar:
Haz clic en el enlace o bien en la imagen para descargar el archivo que contiene las imágenes.
Al agregar la imagen, te debe de quedar así:

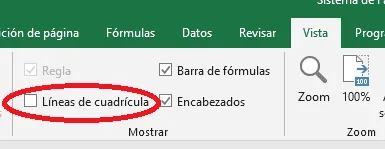
Para finalizar, nos ubicamos en la pestaña vista y de-seleccionamos la opción Lineas de cuadricula:

¿Qué tal te pareció el artículo de hoy "Diseñando la Hoja Menu de tu App FI Básico "? ¿Te gusto?
Si te gusto, te invito a compartirlo con tus amigos por correo electrónico, WhatsApp o bien por Facebook, a continuación, te dejo un botón para que puedas compartirlo:
Cualquier duda o pregunta, puedes escribirme directamente en la sección de comentarios, en la pagina del chat, directamente en whatsapp o bien al correo electrónico rogerperez@aplicaexcelcontable.com.
Te saluda,
Roger Perez – Aplica Excel Contable

muy bueno pero como teminpo el ejercico
BUENAS NOCHES HE LLEGADO HASTA ESTE NIVEL. EXCELENTE EXPLICACION. LOS VOY A COMPRATIR!
Hola Miguel!
En el siguiente enlace, podras ver todos los videos:
https://aplicaexcelcontable.com/Alumnos/cursocomocreartuappfibasico
Saludos,
Roger Perez – Aplica Excel Contable
Me refiero a los que siguen, el 10, 11, 12, etc.
Saludos cordiales, cómo puedo ver los demás vídeos?